티스토리 뷰
2500개의 리스트를 출력한다고 가정할 때
기본적인 코드는 아래와 같이 작성하게 된다.
import { useState } from "react";
function setArray() {
const array = [];
for (let i = 1; i <= 2500; i++) {
array.push({
num: i
});
}
return array;
}
const App = () => {
const [arr, setArr] = useState(setArray);
return (
<div>
{arr.map((obj, idx) => (<div key={idx}>{obj.num}</div>))}
</div>
);
};
export default App;


화면에는 10개의 데이터만 보이지만 실제로 2500개의 리스트가 한번에 렌더링되고, 불필요한 렌더링이 반복되면 프로그램이 느려지게 된다.
이럴 때 불필요한 리렌더링을 방지하는, 성능을 최적화하는 작업이 필요.
컴포넌트가 리렌더링 되는 경우는,
1. 전달받은 props가 변경될 때
2. 자신의 state가 바뀔 때
3. 부모컴포넌트가 리렌더링될 때
4. forceUpdate 함수가 실행될 때
React.memo()
* 전달받은 props가 변경되었을 때에만 리렌더링을 하게해주는 hooks
import React from 'react';
const myComponent = ({data, onSubmit}) => {
return(
<div>{data}</div>
)
}
export default React.memo(myComponent);부모 컴포넌트가 리렌더링 되더라도 자신이 전달받은 props(data, onSubmit)가 변경되지 않았다면 해당 컴포넌트는 리렌더링되지 않음.
import React from 'react';
const myComponent = ({data, onSubmit}) => {
return(
<div>{data}</div>
)
}
export default React.memo(myComponent(prev, next) => {
//props.data의 값이 바뀌었을 때(return false)만 리렌더링
return prev.data === next.data
});일부 props만 리렌더링의 조건으로 사용하려는 경우,
React.memo의 두번째 파라미터에 렌더링의 조건을 설정 가능.
return false 일때만 리렌더링된다.
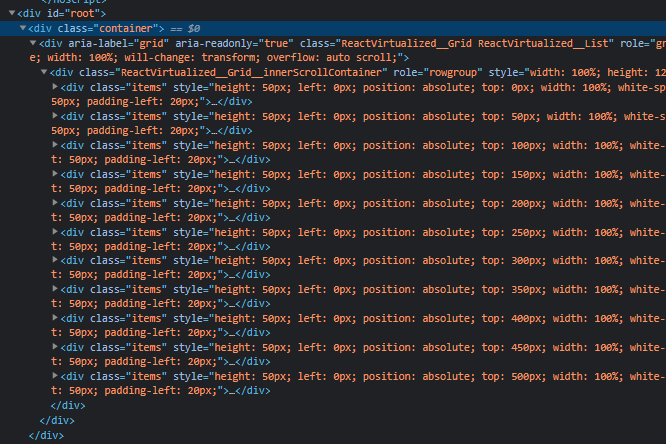
react-virtualized
리스트 처리 중 화면에 보여지는 컴포넌트만 렌더링 시키는 라이브러리
(위의 예시를 참고하면,
1~10 또는 렌더링 시 끊어지지 않을 정도의 컴포넌트만 렌더링한 상태에서 스크롤이 내려갈 때 마다 가려지는 부분의 컴포넌트를 지우고 새로 보여지는 컴포넌트를 렌더링하여 리스트 스크롤이 자연스럽게 이어지도록 한다.)
yarn add react-virtualized

참조 :
리액트를 다루는 기술(김민준 / 길벗)
satisfactoryplace.tistory.com/122
'SW프로그래밍 > React' 카테고리의 다른 글
| [React]SPA , React-Router (0) | 2021.04.27 |
|---|---|
| [React]immer (0) | 2021.04.26 |
| [React]컴포넌트 스타일링 (0) | 2021.04.08 |
| [React]Hooks (0) | 2021.03.26 |
| [React]라이프사이클 메서드 (0) | 2021.03.19 |
공지사항
최근에 올라온 글
최근에 달린 댓글
- Total
- Today
- Yesterday
링크
TAG
- 리액트
- list
- Spring
- webpack
- java
- JSP
- Props
- value
- 스프링
- Redux
- datePicker
- typescript
- JSX
- ajax
- date
- Progressbar
- paging
- javascript
- html
- nodeJS
- angular
- module
- hooks
- input
- script
- 함수형
- React
- 클래스형
- JSON
- hashmap
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
글 보관함
