티스토리 뷰
react에서 List 무한스크롤을 처리하는데,
reacvt-virtualized를 사용하면 리스트에 사용되는 컴포넌트의 렌더링 관리가 가능하다.
기능 설명은 아래에.
https://ellen92.tistory.com/56
[React] 컴포넌트 성능 최적화
2500개의 리스트를 출력한다고 가정할 때 기본적인 코드는 아래와 같이 작성하게 된다. import { useState } from "react"; function setArray() { const array = []; for (let i = 1; i <= 2500; i++) { array.pu..
ellen92.tistory.com
위는 List컴포넌트의 기본적인 적용 방법이다.
버튼을 클릭할 때 마다 리스트를 새로 가져오지만 스크롤은 움직이지 않는다.
스크롤을 움직이려면 List에 onScroll과 scrollTop 두개의 props를 추가한다.
onScroll에서 현재 스크롤의 크기와 위치를 확인할 수 있고, scrollTop으로 스크롤의 높이를 지정해줄 수 있다.
현재 스크롤의 위치를 변수로 받아 사용하고 싶다면 ScrollSync 컴포넌트의 state에서 값을 가져올 수 있지만,
단순히 스크롤을 움직이기 위한 것이라면 제외해도 무관하다.
(github.com/bvaughn/react-virtualized/blob/master/docs/ScrollSync.md)
import { List, ScrollSync } from "react-virtualized";
return(
<ScrollSync>
{({
clientHeight,
clientWidth,
onScroll,
scrollHeight,
scrollLeft,
scrollTop,
scrollWidth,
}) => {
console.log(clientHeight);
console.log(clientWidth);
return(
<List
width={1}
height={500}
rowCount={rows.length}
rowHeight={50}
rowRenderer={rowRenderer}
list={rows}
containerStyle={{
width: "100%",
maxWidth: "100%"
}}
style={{
width: "100%",
overflowY: "scroll"
}}
onScroll={onScroll}
scrollTop = {scrollHeight}
/>
)}}
</ScrollSync>
)
특정 이벤트에 스크롤을 적용하려면,
스크롤이 움직이는 동안 scrollHeight = onScroll.scrollTop 이고,
맨 위로 움직이려면 scrollHeight = 0으로 바꿔주면 된다.
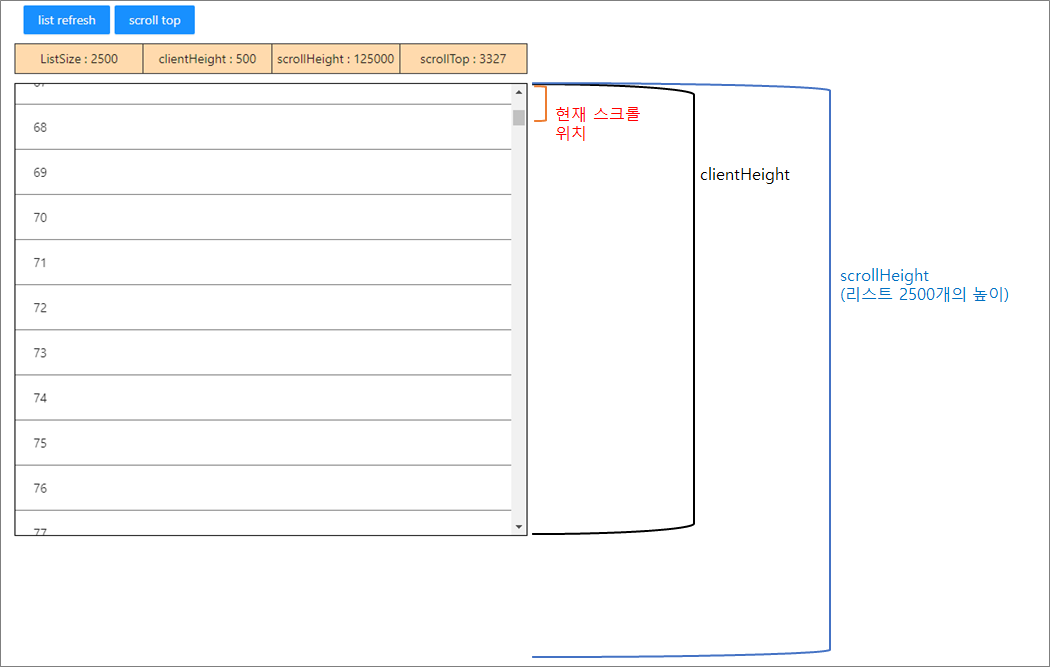
listSize : 리스트 수량
clientHeight : 리스트를 감싸고 있는 div 높이
scrollHeight : 리스트를 모두 출력했을 때 전체 스크롤 높이(최대 스크롤 높이)
scrollTop : 현재 스크롤의 위치

'SW프로그래밍 > React' 카테고리의 다른 글
| [React] redux 라이브러리 (0) | 2021.05.13 |
|---|---|
| [React] api 호출, Axios (1) | 2021.05.12 |
| [React]SPA , React-Router (0) | 2021.04.27 |
| [React]immer (0) | 2021.04.26 |
| [React] 컴포넌트 성능 최적화 (0) | 2021.04.26 |
- Total
- Today
- Yesterday
- angular
- javascript
- 함수형
- input
- webpack
- nodeJS
- typescript
- module
- JSON
- script
- JSX
- Spring
- value
- Redux
- 리액트
- ajax
- hashmap
- html
- list
- paging
- Progressbar
- date
- datePicker
- Props
- hooks
- 스프링
- java
- JSP
- 클래스형
- React
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
