티스토리 뷰
모듈 시스템(export/import)이 가능해짐.
모듈이 없을 때
<!-- index.html -->
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<title>Document</title>
</head>
<body>
<script src="./src/math.js"></script>
<script src="./src/app.js"></script>
</body>
</html>// src/app.js
console.log(sum(1, 2));// src/math.js
function sum(a, b) {
return a + b;
}* 위와 같이 사용하게 되면,
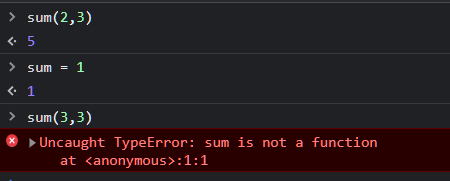
- math.js와 app.js가 전역으로 선언되어 있음.
- sum을 다른 변수로 사용할수 없음.
- 이렇게 사용하는 경우전역 scope가 오염됨.

IIFE방식의 모듈
math 전역변수 생성
- 전역 변수인 math 객체를 선언하고, math를 통해서만 sum에 접근할 수 있게 함.
// src/math.js
// 전역 name space 할당
var math = math || {};
(function () {
//이 안의 scope는 외부로부터 독립적임.
function sum(a, b) {
return a + b;
}
//외부에서 접근할 수 있는 전역변수 math에 sum을 할당
math.sum = sum;
})();// src/app.js
console.log(math.sum(1, 2));모듈 스펙
CommonJs
- exports 키워드로 모듈을 만들고 require() 함수로 불러들이는 방식.
- 대표적으로 Node.js 에서 사용
AMD
- 비동기로 로딩되는 환경에서 사용
- 브라우저와 같은 외부에서 스크립트를 로딩해야 하는 경우 사용
UMD
- AMD와 CommonJs를 같이 사용
표준 모듈 시스템(ES5)
- ES2015에서 표준 모듈 시스템을 제공
- babel과 webpack을 이용해 이 모듈 시스템을 이용하는것이 대표적.
<!-- index.html -->
<script type="module" src="src/app.js"></script>
<!-- app.js에서 math.js를 호출하기 때문에 math.js를 선언할 필요 없음 -->// src/app.js
import * as math from "./math.js";
// import { sum } from "./math.js";
console.log(math.sum(1, 2));// src/math.js
export function sum(a, b) {
return a + b;
}
단, IE를 포함한 일부 브라우저는 모듈 시스템을 지원하지 않음.
'SW프로그래밍 > FrontEnd 개발환경' 카테고리의 다른 글
| [REACT] CRA_Typescript_Jest 설정하기 (0) | 2022.07.06 |
|---|---|
| Plugin (0) | 2022.01.18 |
| Loader (0) | 2022.01.17 |
| Webpack (0) | 2022.01.13 |
| NPM (0) | 2022.01.13 |
공지사항
최근에 올라온 글
최근에 달린 댓글
- Total
- Today
- Yesterday
링크
TAG
- 스프링
- typescript
- nodeJS
- module
- input
- paging
- Props
- 함수형
- list
- Spring
- 클래스형
- script
- date
- JSP
- value
- hooks
- Progressbar
- 리액트
- JSON
- Redux
- angular
- html
- java
- React
- javascript
- webpack
- hashmap
- datePicker
- ajax
- JSX
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
글 보관함
